1. 前言
本文主要介绍Hexo的matery主题的插件
2. 添加博客看板娘
安装插件:
$ npm install --save hexo-helper-live2d安装喜欢的模型:
$ npm install packagename
#安装下载动画人物库, 动画人物有很多, 可以网上查询资料, 下面推荐几种.
npm install --save live2d-widget-model-shizuku #课桌女孩
npm install --save live2d-widget-model-hibiki #御姐
npm install --save live2d-widget-model-wanko #狗狗
npm install --save live2d-widget-model-haruto #海军服女孩
npm install --save live2d-widget-model-miku #萝莉将packagename换成模型名字,如我使用的模型:
$ npm install live2d-widget-model-shizuku然后打开主题目录下的 _config.yml(themes/hexo-theme-matery/_config.yml)文件,添加如下代码:
使用本地模型方式:
## 添加动画live2d模块 npm install --save hexo-helper-live2d
## 下载动画人物库 npm install live2d-widget-model-z16 -D
live2d:
enable: true
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-miku
display:
position: right #动画位置
width: 150
height: 190
# 位置配置,这个在左侧边栏位置很居中
hOffset: 50 # 调节水平位置
vOffset: -5 # 调节垂直位置
mobile:
show: false # 是否在移动设备上显示
scale: 0.5 # 移动设备上的缩放
react:
opacityDefault: 0.7
opacityOnHover: 0.8使用网络模型方式:
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
pluginRootPath: live2dw/ # Root path of plugin to be on the site (Relative)
pluginJsPath: lib/ # JavaScript path related to plugin's root (Relative)
pluginModelPath: assets/ # Relative model path related to plugin's root (Relative)
scriptFrom: local # Default
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # Your custom url
tagMode: false # Whether only to replace live2d tag instead of inject to all pages
log: false # Whether to show logs in console
model:
#use: live2d-widget-model-lwet # npm-module package name
# use: wanko # folder name in (hexo base dir)/live2d_models/
# use: ./wives/wanko # folder path relative to hexo base dir
# 模型:https://huaji8.top/post/live2d-plugin-2.0/
use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # Your custom url
display:
position: left
width: 300
height: 400
hOffset: 50
vOffset: 10
mobile:
show: false效果见下图右下角:
3. 屏蔽网页源码(单纯的屏蔽鼠标右键和键盘事件)
在 themes/matery/layout/layout.ejs 添加如下代码
<script type="text/javascript">
window.onload = function(){
//屏蔽键盘事件
document.onkeydown = function (){
var e = window.event || arguments[0];
//F12
if(e.keyCode == 123){
return false;
//Ctrl+Shift+I
}else if((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)){
return false;
//Shift+F10
}else if((e.shiftKey) && (e.keyCode == 121)){
return false;
//Ctrl+U
}else if((e.ctrlKey) && (e.keyCode == 85)){
return false;
}
};
//屏蔽鼠标右键
document.oncontextmenu = function (){
return false;
}
}
</script>4. 天气小插件
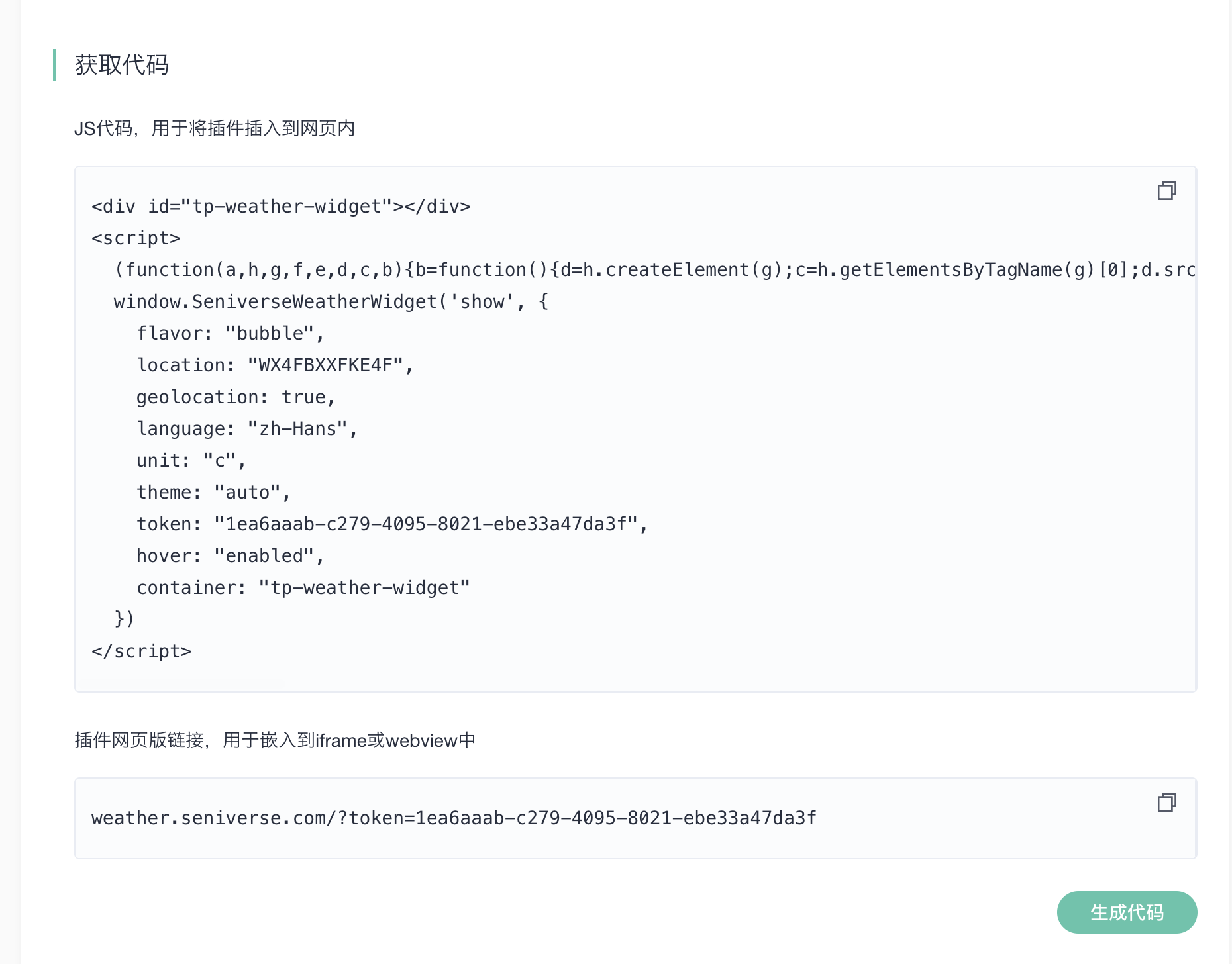
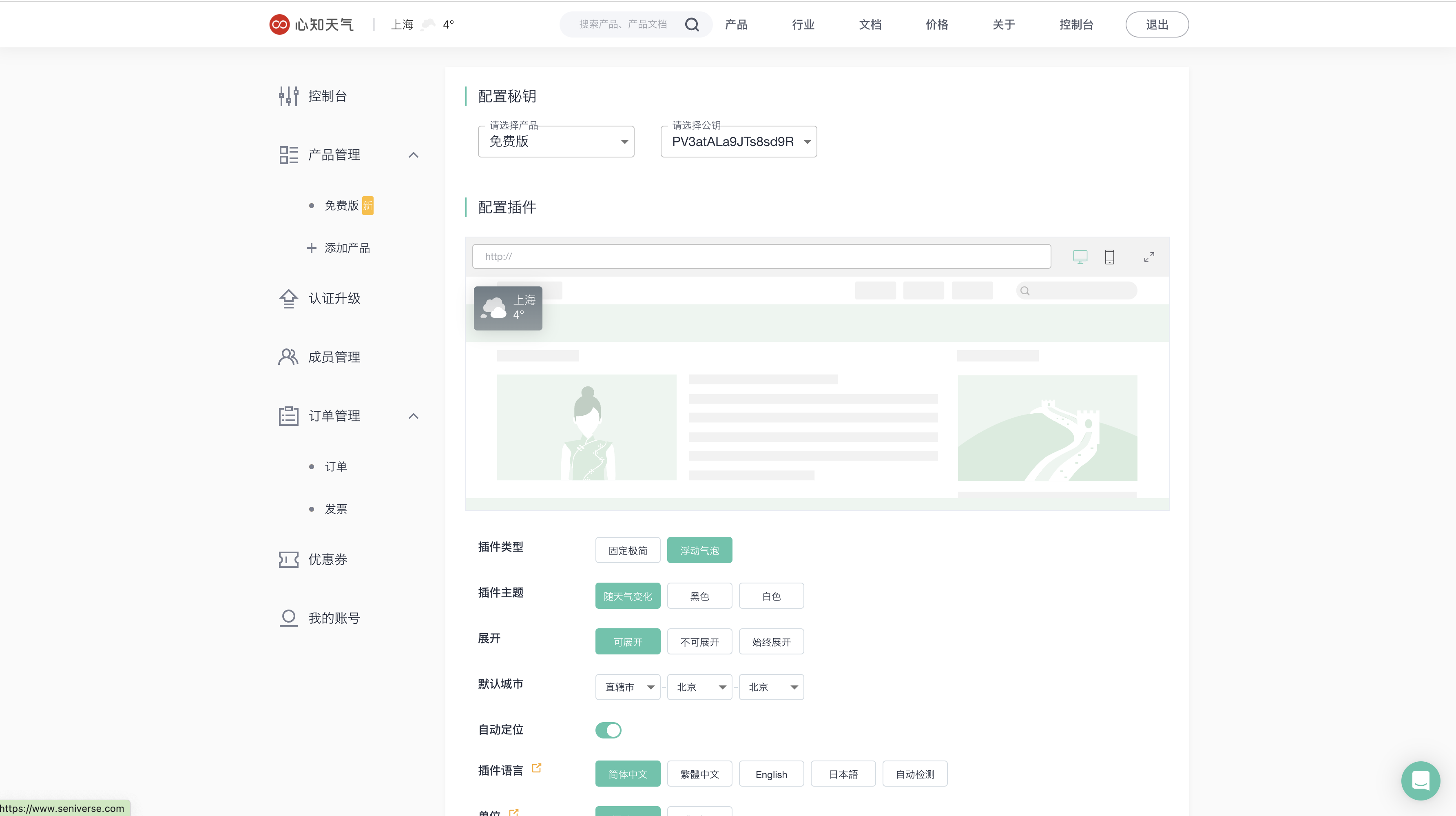
去心知天气注册账号,配置插件
最后点击生成代码,将代码复制粘贴到 themes/matery/layout/layout.ejs 即可