写在前面
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
安装完Hexo之后,需要一个后台管理平台,管理博客。之前一直用的是官方插件
npm install hexo-admin今天发现一个更好用的后台管理平台Qexo
Qexo介绍
Qexo,一个快速、美观、强大的在线hexo管理器,支持使用 Vercel 零成本一键部署,,您只需要配置一个免费数据库。特色功能:自定义图床上传图片,在线配置编辑,在线页面管理,开放 API,自动检查更新,在线一键更新,快速接入友情链接,简单的说说短文,类似不算子的统计,自动填文章模板
部署
它有Vercel部署和本地部署,今天介绍一下本地docker部署。
本地有一个docker-compose.yml文件
version: "3"
services:
app:
build:
context: .
args:
CN: "true"
ports:
- "8000:8000"
env_file:
- .env
image: qexo:${IMAGE_TAG:-latest}
volumes:
- /home/workspaces/js/blog:/root/blog需要注意的是volumes,源码里面是没有的,需要自己加上。这里将本地的博客根路径/home/workspaces/js/blog映射到docker的/root/blog路径上,后面配置的时候需要用到。
启动docker
docker-compose up -d如果你已经启动过,需要重新加载yml配置文件,则用强制启动命令
docker-compose up -d --force-recreate
完成后访问8000端口即可http://www.zjxlyp.com:8000
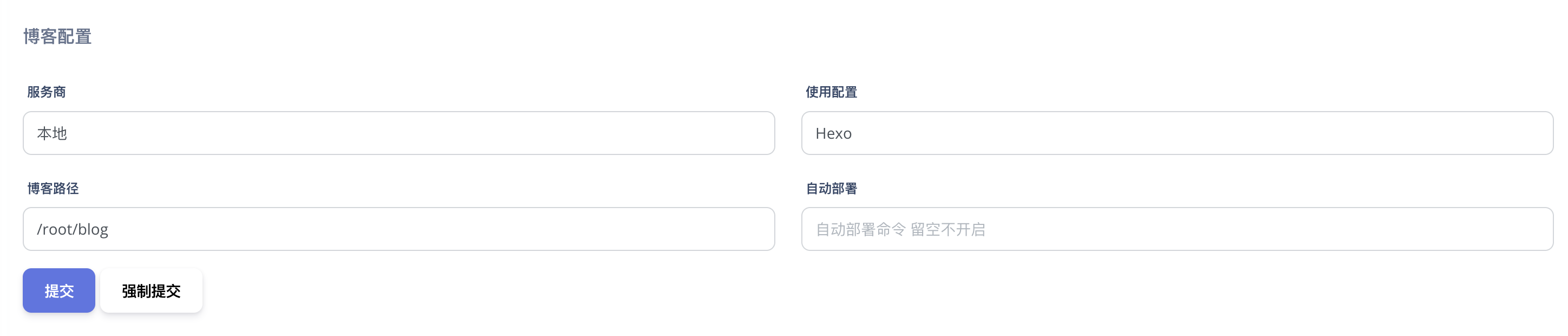
注意,博客路径配置那块如果选择本地,路径需要写docker-compose.yml里面配置的

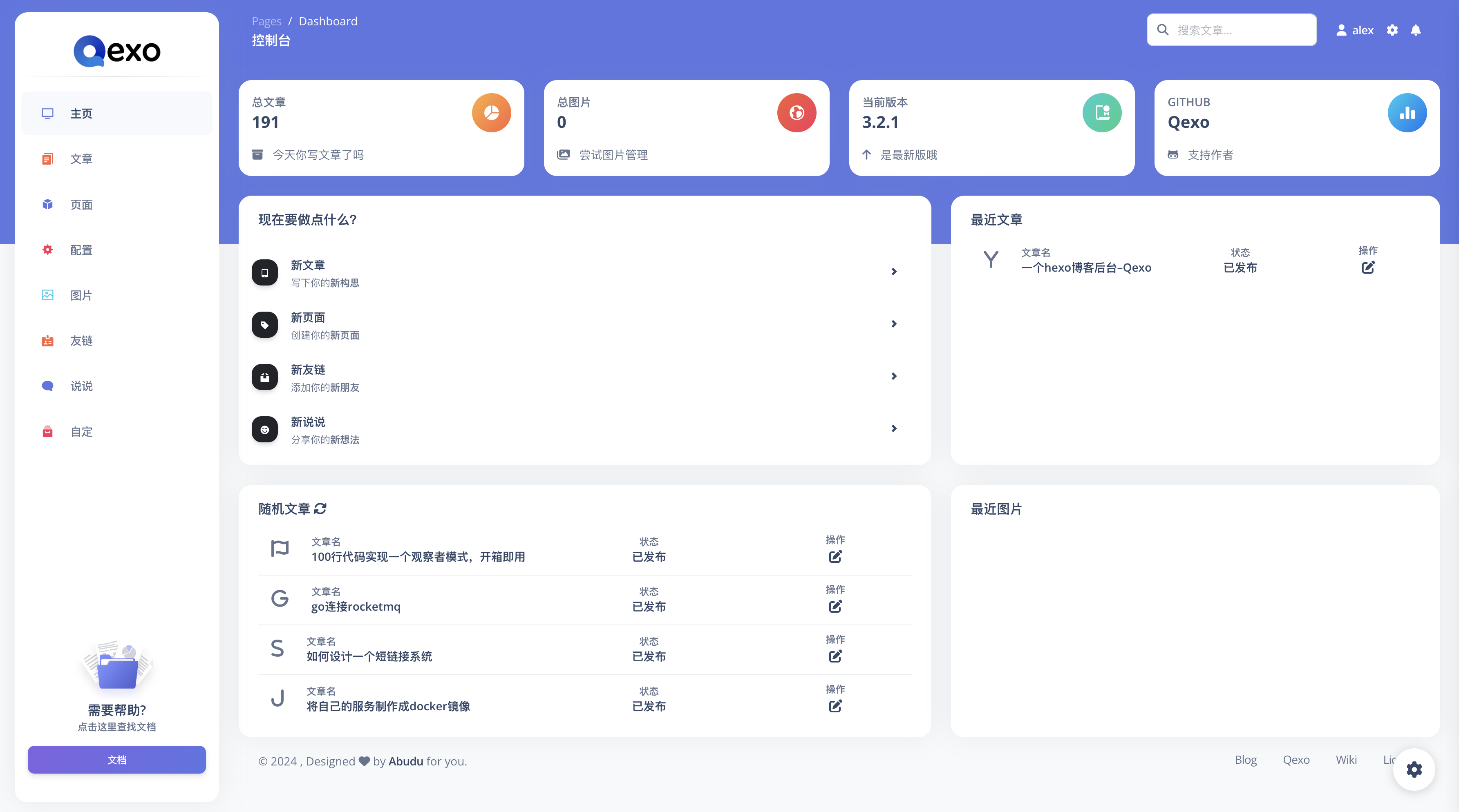
配置完成后,登录到首页,如下图

参考
[2]官方文档
br>