写在前面
今天,给大家介绍一个开源免费的在线云存储服务,开箱即用!
可以在自己的服务器上搭建一个云存储服务。
项目介绍
filebrowser —— 一个后端基于 Go、前端基于 Vue 实现的在线云存储服务,可以通过浏览器对服务器上的文件进行管理。
功能特性:
- 支持上传、删除、移动、预览、重命名和编辑文件/文件夹
- 支持批量操作,可批量下载、删除、移动文件
- 支持文件分享(可设置密码)
- 支持用户管理,允许创建多个用户,每个用户都可以拥有自己的目录
- 直接多语言国际化
- 安装简单,支持一键安装和 Docker 部署
功能体验
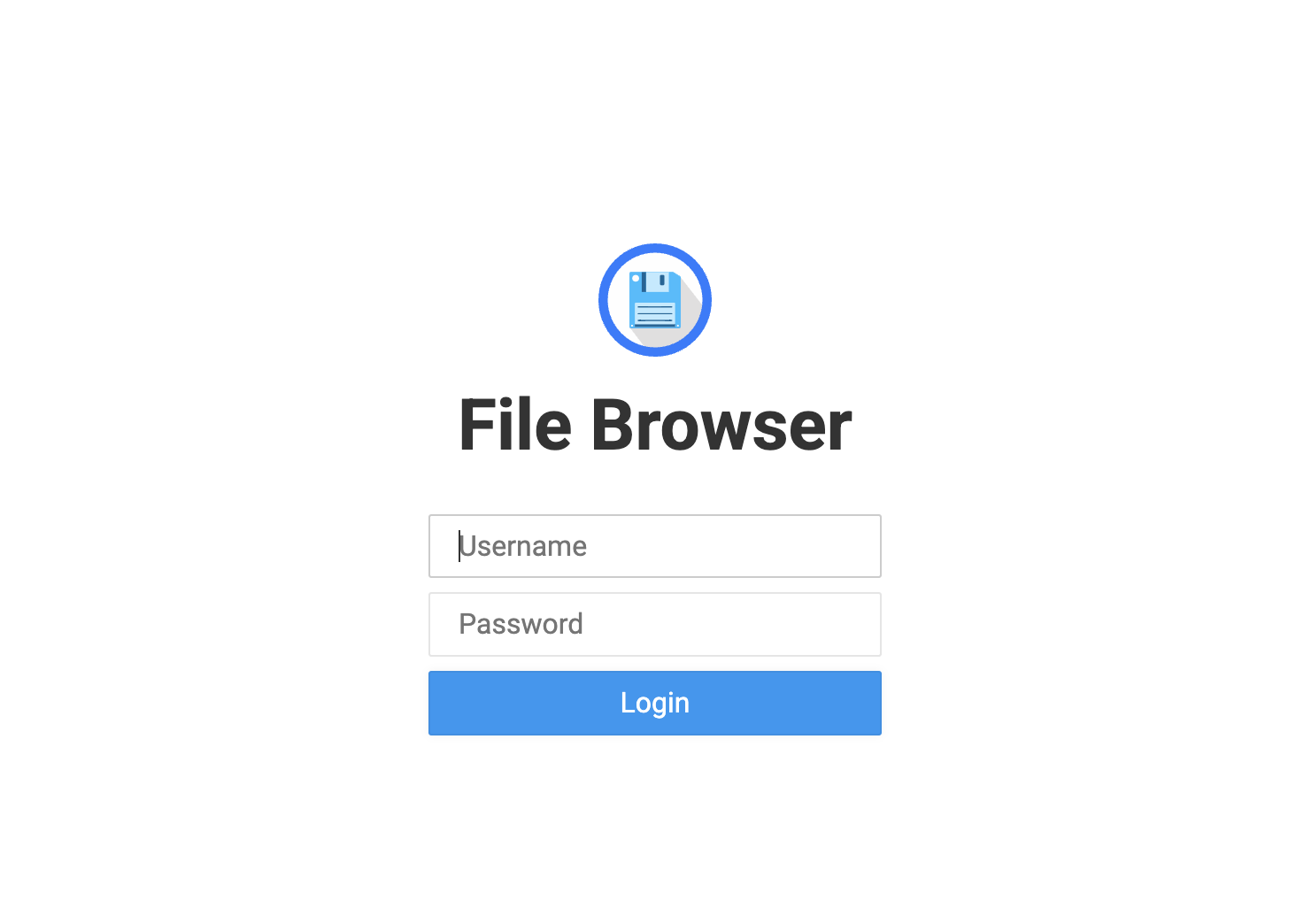
登录页面
默认是不允许用户注册,可使用系统管理员在后台开启允许用户注册。

初始用户名/密码是:admin/admin
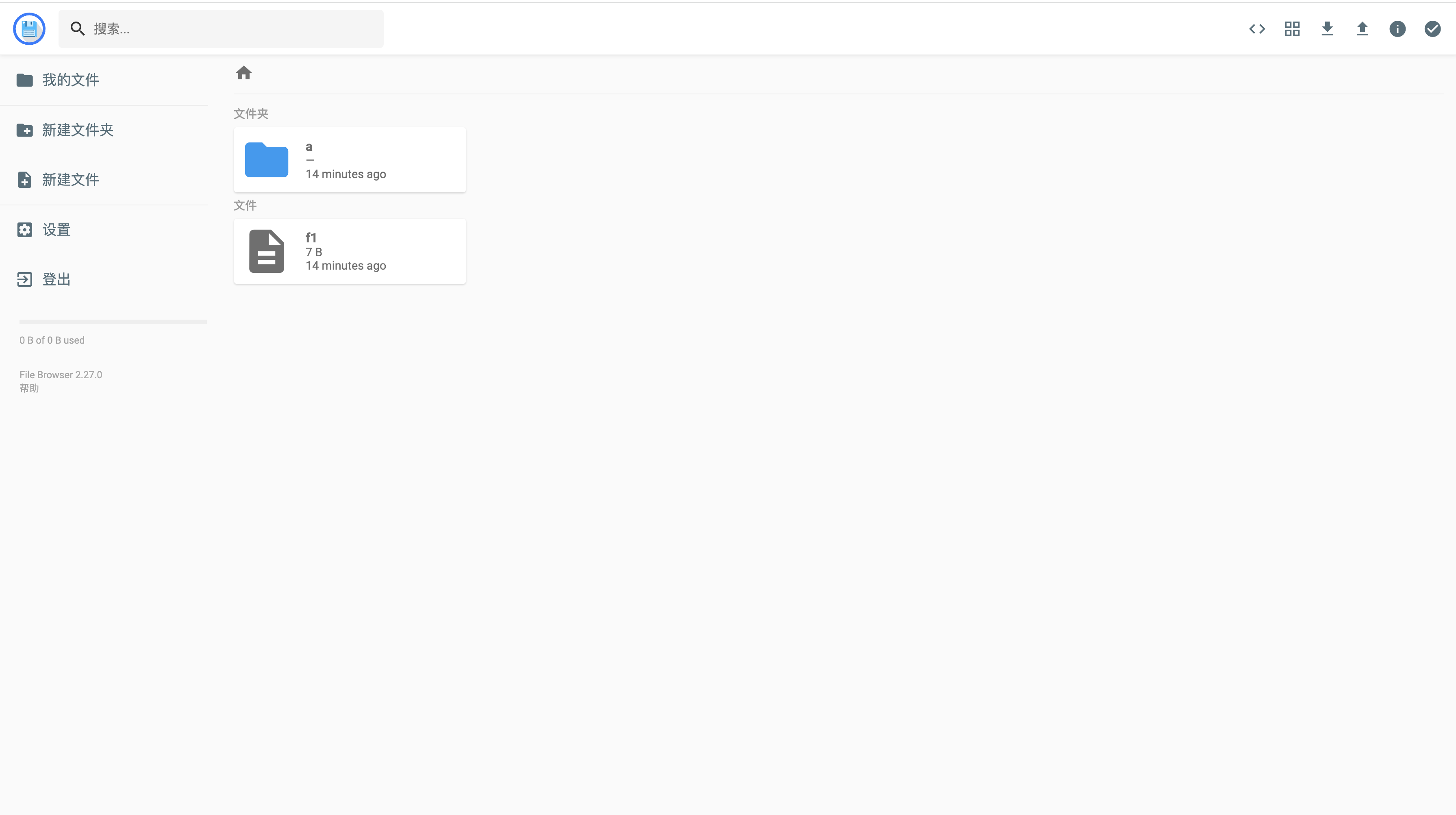
系统首页
左侧有我的文件、新建文件夹、新建文件、设置、登出菜单。

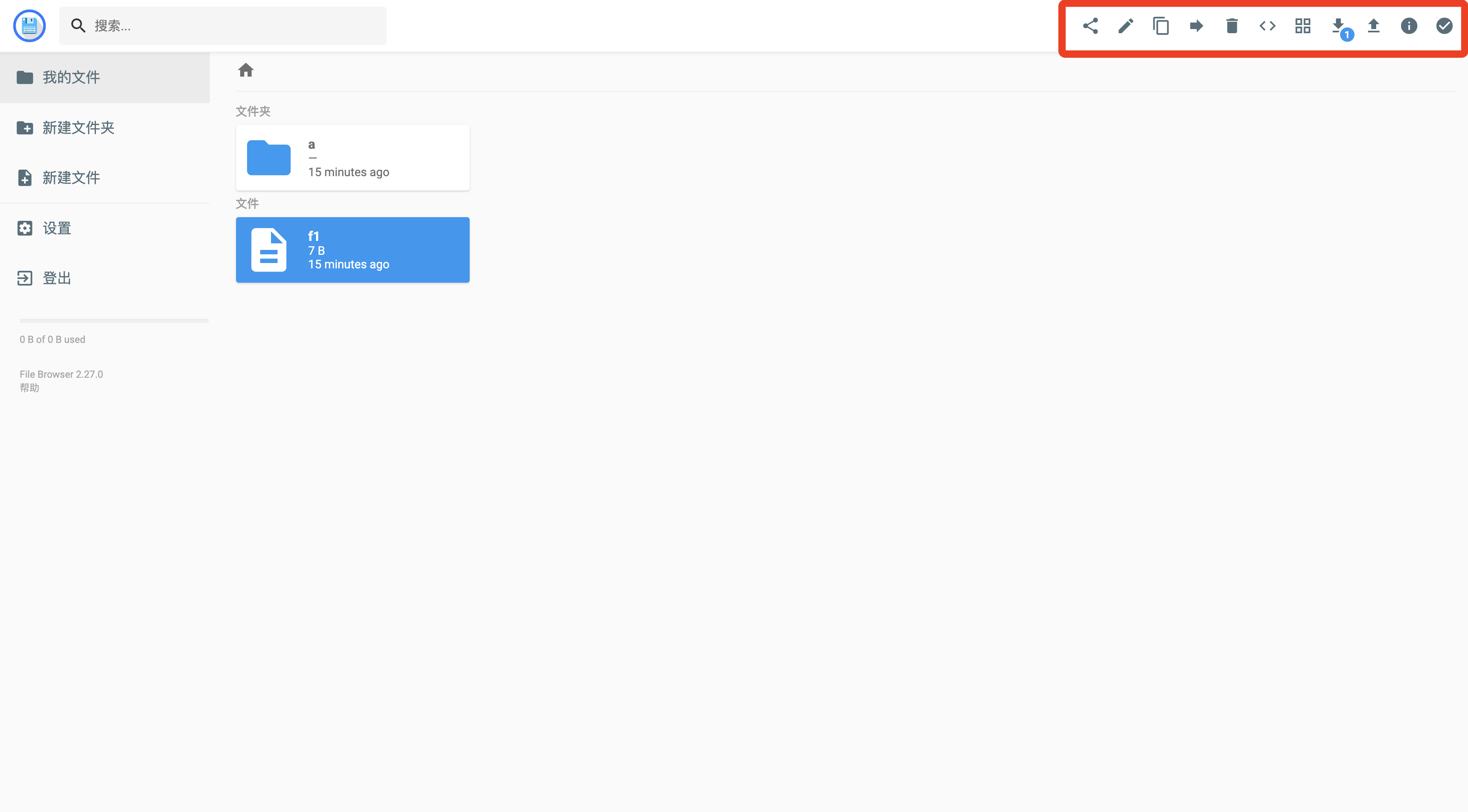
文件操作功能按钮
有分享、重命名、复制、移动、删除、shell脚本、切换显示方式、下载、上传、文件信息、多选按钮功能。

文件上传
支持上传文件、文件夹。

在线预览
支持在线预览文本、图片、视频等。
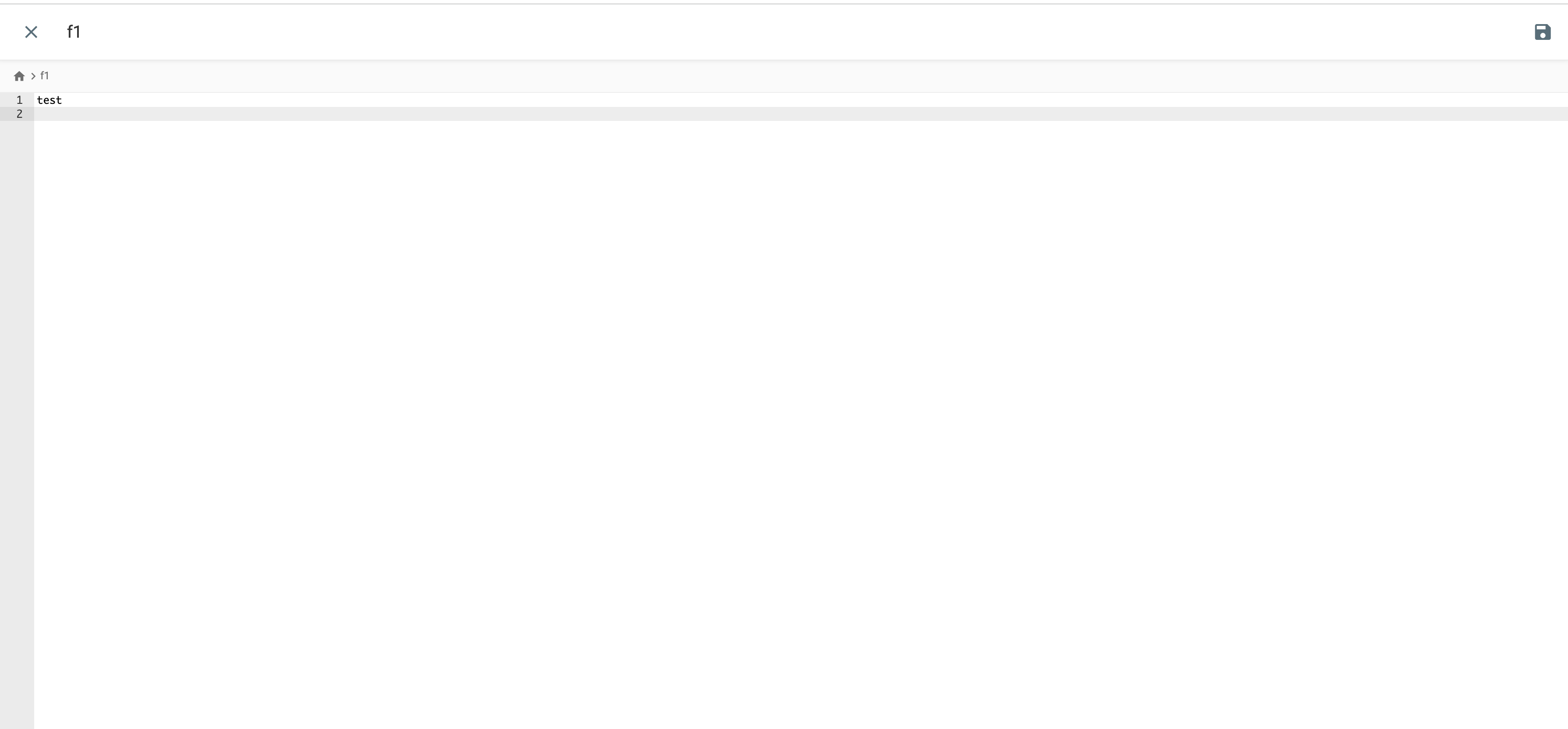
支持在线编辑文本
编辑完,记得点击右上角的保存图标!

文件分享
支持创建文件分享链接,可设置链接的有效期和密码。

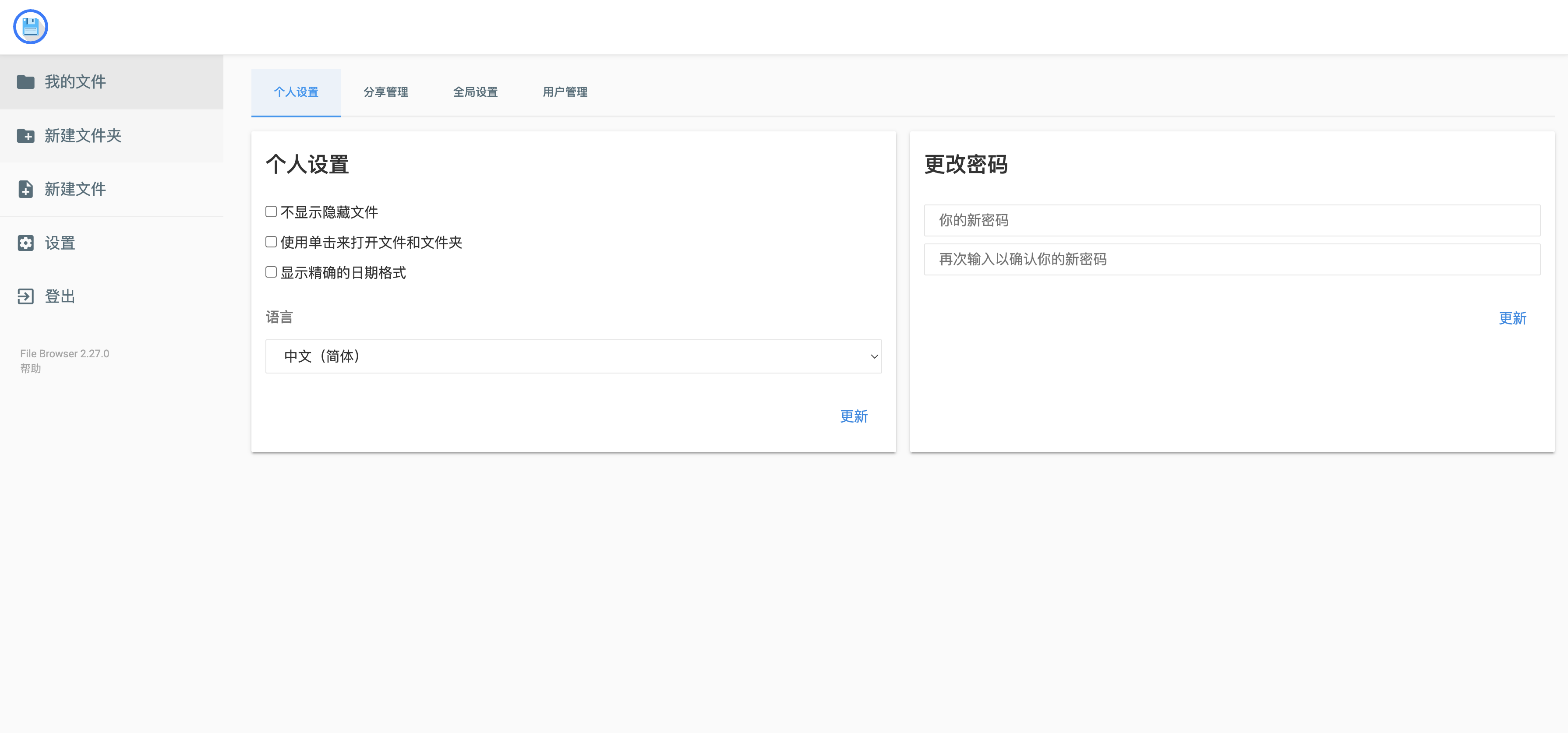
个人设置
支持设置系统语言、修改密码、分享管理、全局设置、用户管理等。

安装
一键安装
curl -fsSL https://raw.githubusercontent.com/filebrowser/get/master/get.sh | bash
filebrowser -r /path/to/your/filesdocker安装
1.前期准备,创建数据库和配置文件两个空文件
touch filebrowser.db settings.json2.启动容器
docker run -d \
--name filebrowser \
-v /data/software/filebrowser/root:/srv \
-v /data/software/filebrowser/filebrowser.db:/database/filebrowser.db \
-v /data/software/filebrowser/settings.json:/config/settings.json \
-e PUID=$(id -u) \
-e PGID=$(id -g) \
-p 8080:80 \
filebrowser/filebrowser参数说明
| 说明 | 服务器文件路径 | 容器文件路径 |
|---|---|---|
| 根目录,文件存放路径 | /data/software/filebrowser/root | /srv |
| 数据库 | /data/software/filebrowser/filebrowser.db | /database/filebrowser.db |
| 配置文件 | /data/software/filebrowser/settings.json | /config/settings.json |
初始用户密码账号为:admin/admin.登录之后记得及时修改!
github开源:https://github.com/chenyl8848/great-open-source-project